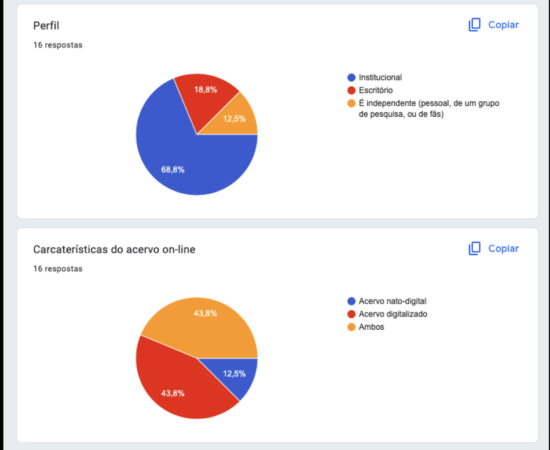
Neste seminário de pesquisa, ministrado pela pesquisadora Renata Perim, fizemos um estudo de sites de acervos on-line especializados em arquitetura e design, analisando suas funcionalidades e perfis de acervos.
Posts tagged design
Sites de Museus e Arquivos
A discussão sobre o perfil de conteúdo de nossos protótipos de arquivos, com ênfase em metodologias ágeis e estratégias contra-hegemônicas de arquivamento, remete pensar de forma articulada a programação com os requisitos de acessibilidade e…